javascript class inheritance es5
The class notation is just syntactic sugar. Whats interesting is that in both cases.
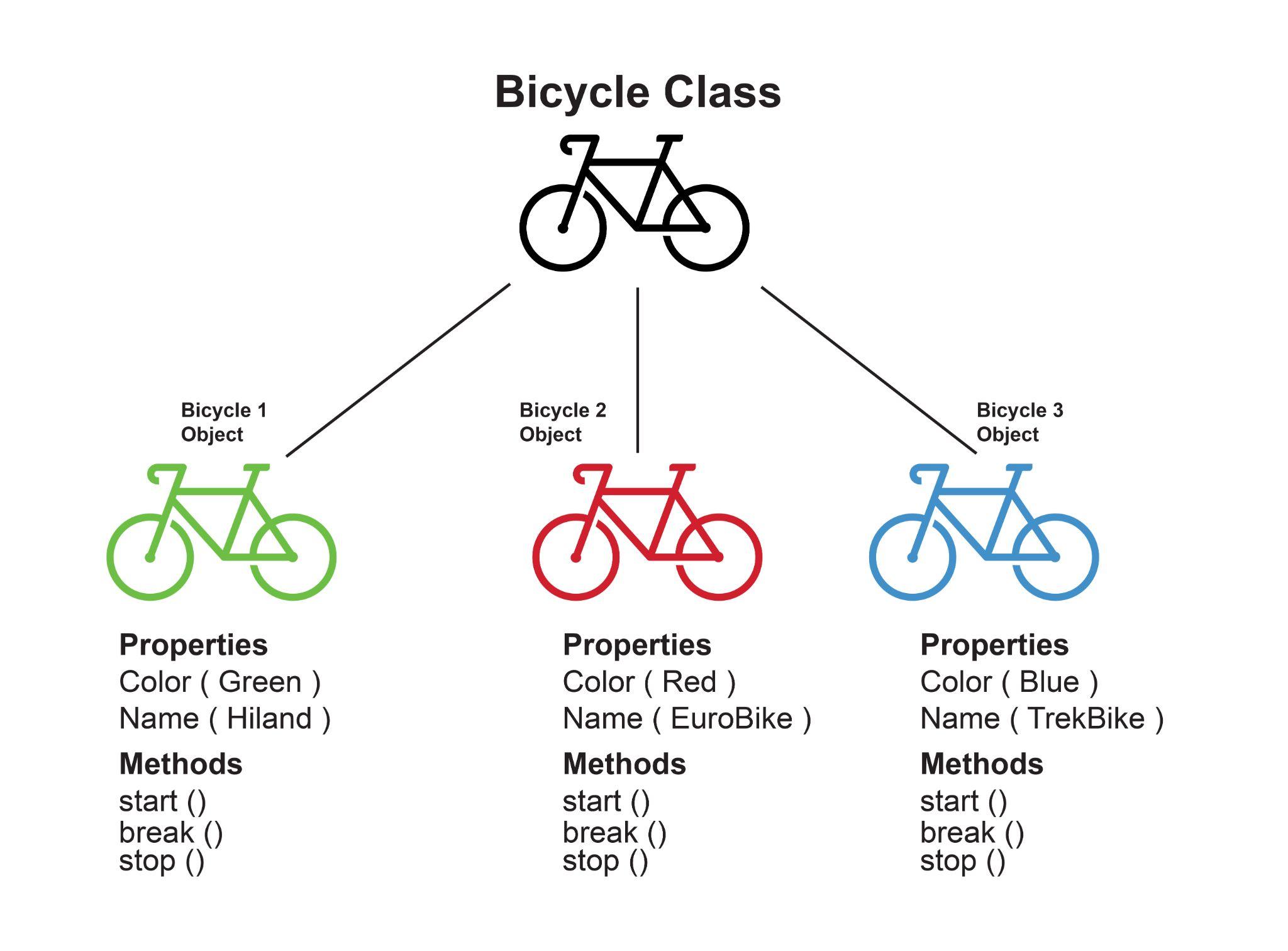
Three Ways To Create A Javascript Class Learn Web Tutorials
Width width.
. ES5 way of creating inheritance where Person is a custom parent method and the child method X method is inheriting the properties of the parent with Objectcreate. A standard way to implement prototypal inheritance in ES5. A class created with a class inheritance inherits all the methods from another class.
Instances and classes gets useful methods and properties for reflections and navigation. The following Queue class extends the Array reference type. Call this name age.
Lets understand how to inherit classes in javascript. Class Square extends Rectangle constructor side super side side. Theres no own constructor in Rabbit so Animal constructor is called.
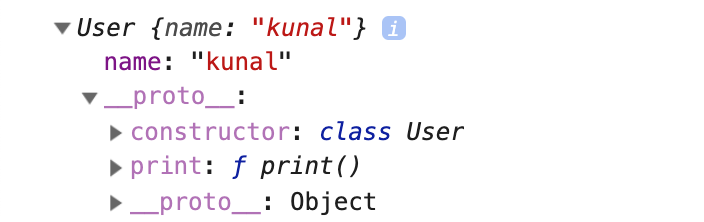
1- Class in Javascript Javascript means in fact a world of functions and objects. Prototype Object. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
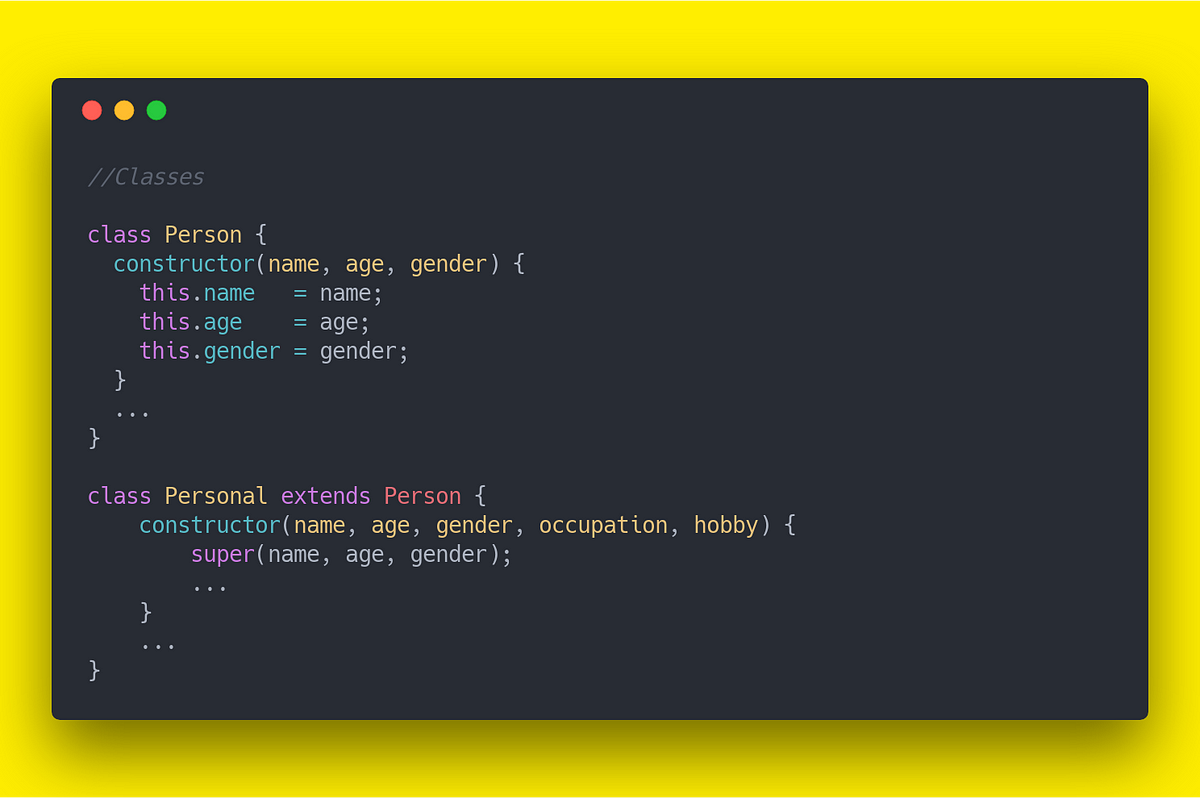
We use the extends keyword to implement the inheritance in ES6. The syntax is much cleaner than the Queue implemented using the constructorprototype pattern. Further in Classes we can implement inheritance to make child inherits all methods of Parent Class.
This can be done using the extends and super keywords. You can mix both if you need it. The super method refers to the parent class.
Classical inheritance in JavaScript ES5. Function inheritPrototypesonfather Let Prototype Object Fatherprototype Compared to NEW FATHER it will not call the parent -class constructor again. Circleprototype Objectcreate Shapeprototype.
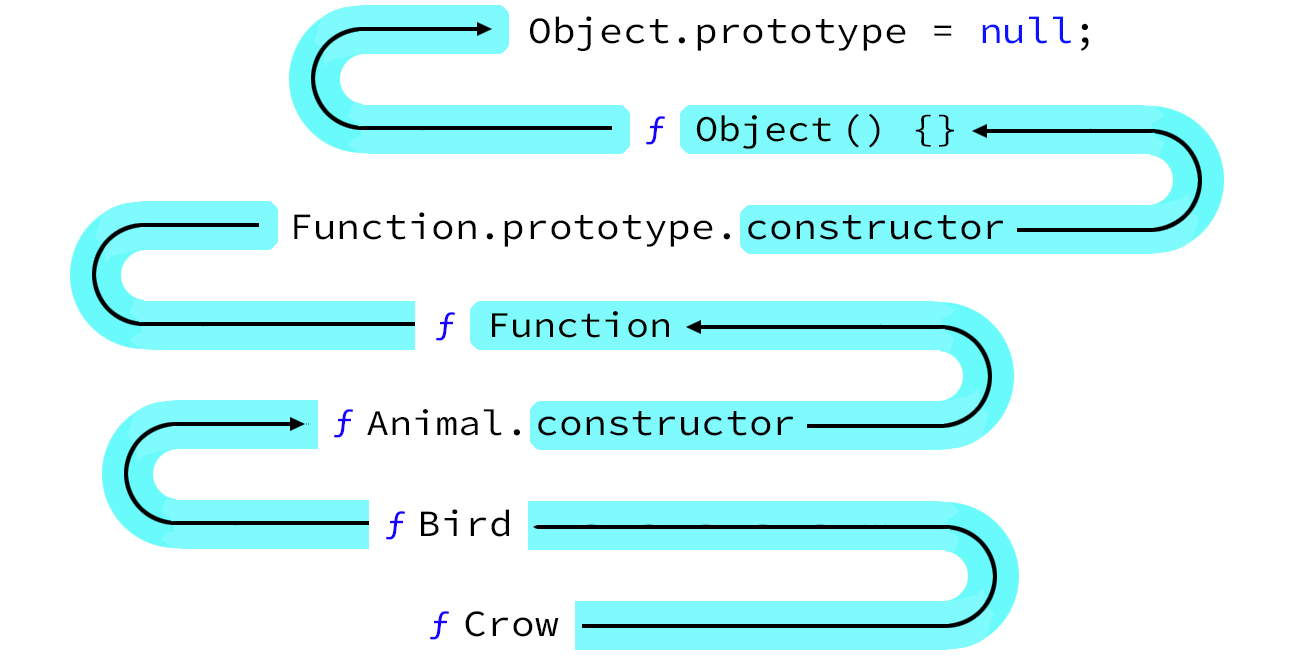
So we have four snippets as. And this kind of inheritance is called prototypal inheritance. In other words the parent constructor always uses its own field value not the overridden one.
A constructor function containing the code of the classs constructor method is definedfunctionVertebratenameObjectassignthisnamehasVertebraetrueposition0 2. A common use of JSON is to send data to a web server. Create Person.
Lets create a new class called Employee that inherits the Person class function Employee name age title Person. Title title. In JavaScript we say that the teacher object inherits the methods and properties of the person object.
Imagine we have this object in JavaScript. Var myJSON JSONstringifyobj. Create Employee prototype from Person prototype Employee.
It is originally designed simply with no clear concept of classes. Both parent and child are custom ES6 classes and using extends property for inheritance. Using a built-in class Date as a parent.
Class Rectangle height 0. So multiple inheritance from tooling classes for example is not possible. When we use new keyword while calling Person function the person function itself work as class and its constructor function.
Uses Objectcreate ES5 method to enable native prototypal inheritance. Use the JavaScript function JSONstringify to convert it into a string. The shortcomings that need to be called two constructors in the combination inheritance.
Using the ObjectcreatesrcObject method of ES5 helps you simulate class and inheritance more easily than. Get area return this. Works with Nodejs and in the browsers that supports ES5 Object and Properties.
You can actually do more with ES5 code. Prototype chain inheritance function Father thisnamefather. Height height.
Using ES5 syntax the initial class declaration is thus roughly equivalent to the following leaving out static methods. For example the class notation dont support static data on the class and with ES5 syntax you can use named functions so the function can call itself. Here class Rabbit extends Animal and overrides the name field with its own value.
ES2015 class Rectangle constructor height width this. ES5 provided a standard way to work with prototypal inheritance by using the Objectcreate method. With the JavaScript field declaration syntax the above example can be written as.
We can extend our already existing class and inherit useful methods and properties. This need has been recognized by the ECMAScript committee and classes are being discussed for inclusion in the next version of the standard. The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods.
New Animal and new Rabbit the alert in the line shows animal. JavaScripts prototype-based inheritance is interesting and has its uses but sometimes one just wants to express classical inheritance familiar from C and Java. Let sample new Square 35.
When sending data to a web server the data has to be a string. Create a class named Model which will inherit the methods from the Car class. JavaScript allows you to extend a built-in type such as Array String Map and Set through inheritance.
Implementation of inheritance in ES5 one way. Var obj nameJohn age30 cityNew York. Const joe new Employee Joe.
Function Child thisid001. The most interesting part here the one that actually performs the feat of inheritance is these two lines so Ill explain them a bit. A Class object that enables native prototypal inheritance.
Inheriting from built-in types. Height this. To create a class inheritance use the extends keyword.

Oop In Javascript Part 1 Creating Classes In Es5 Youtube

Object Oriented Javascript Complete Beginner S Guide Object Oriented Programming Learn Javascript Javascript

Javascript Difference Between Constructor In Es6 Class And Constructor In Prototype Stack Overflow

Understand Javascript Classes With Practical Examples

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Javascript Classes Inheritance And Prototype Chaining Es5 And Es6 Way By Kunal Tandon Developer S Arena Medium

Beginners Guide To Classes In Javascript

Understanding Classes Es5 And Prototypal Inheritance In Javascript Dev Community

Javascript How To Call Function From The Constructor Of A Js Class Stack Overflow
Three Ways To Create A Javascript Class Learn Web Tutorials

Inheritance How To Invoke Method Which Rewrite In Sub Class Using Javascript Es5 Stack Overflow

Javascript Es6 Cheatsheet Classes By Mihai Serban Medium

Should I Use Es6 Classes Or Not Js Beginner Trying To Find The Correct Path R Javascript

A Beginner S Guide To Javascript S Prototype

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

How To Implement Redux In 24 Lines Of Javascript Learn Javascript Javascript Html Tutorial
Three Ways To Create A Javascript Class Learn Web Tutorials

A Case For Js Classes Without Classes By Andrea Giammarchi Medium